
Introduction
This article demonstrates how to create Angular login using UI-Route in MVC. Learn how to setup role based login in Angular JS using VS 2017.
Angular JS is very powerful framework for single page application and when we creating SPA route will be very important. In this section I am going to use UI-Route and roles are Manager & Employee.
Step 1
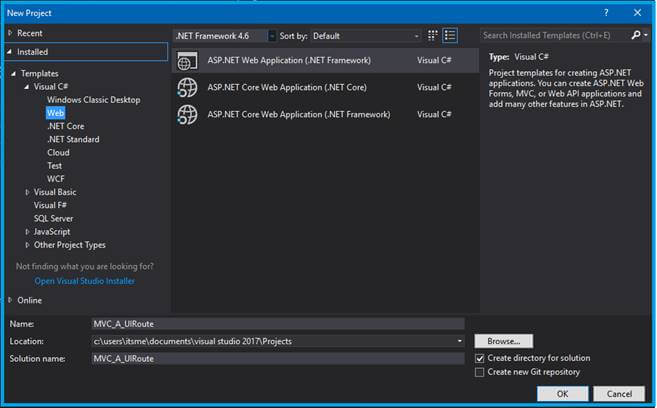
Open Visual Studio 2017 and go to File>New>Project. The New project window will be open.

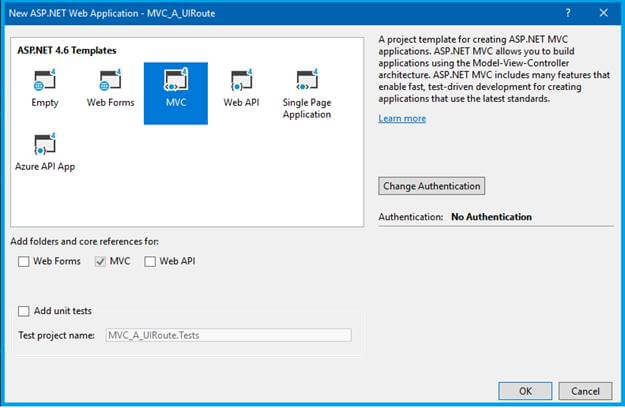
Select web template under the ASP.NET Web Application Framework. Now, opens a popup; choose MVC Templates for our application.

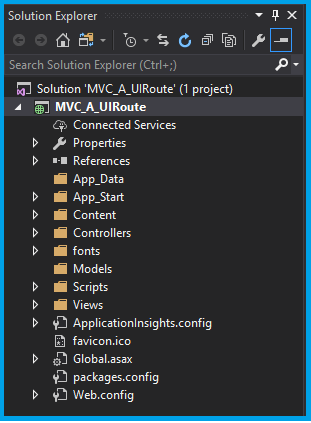
Once the project is created in solution explorer, it will open like the picture below.

Step 2

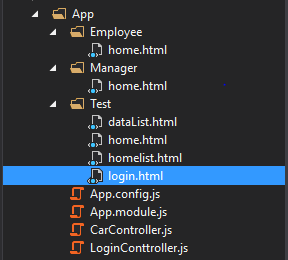
Create a new folder in Solution Explorer, name it as “App”, and create user role based folders (Manager & Employee). Create the required HTML and JavaScript files named as shown in the picture. Here, I am using UI-Route for Angular login, because UI-Route can maintain the “State” of application. If you want to learn about Angular UI-Route, click here.
Step 3
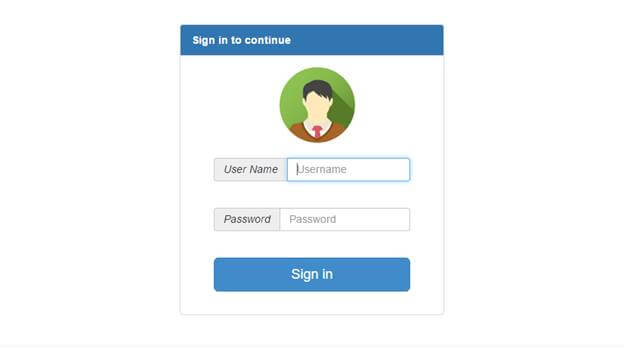
Create HTML page login.html and paste the following code.
Now, create loginController.js Controller for login screen.
uiroute.controller('LoginController', function ($scope, $state) {
$scope.login=function()
{
if ($scope.UserName === '' || $scope.UserName == undefined)
{
$scope.Message = "Username is empty"
return;
}
if ($scope.Password === '' || $scope.Password == undefined) {
$scope.Message = "Password is empty"
return;
}
if ($scope.UserName.toUpperCase() == 'MANAGER')
{
if($scope.Password=='1')
{
$state.go('manager')
}
}
else if ($scope.UserName.toUpperCase() == 'EMPLOYEE') {
if ($scope.Password == '1') {
$state.go('employee')
}
}
else
{
$scope.Message = "Username or Password is empty"
}
}
});
Here, I am done with validation and hard code for login users. I have defined the two different roles.
- Manager : Username is “manager” and password is “1”.
- Employee : Username is “employee” and password is “1”.
Step 4
Create the “Manager Home” screen in “Manager” folder with the file name home.html
<div class="jumbotron text-center">
<h1>Manager Home</h1>
<a ui-sref=".list" class="btn btn-primary"> View </a>
<a class="btn btn-danger" ui-sref="login"> Logout</a>
</div>
<div ui-view></div>
Then, create Employee Home Screen in “Employee” folder’s home.html
When setting up states with UI-Route, we inject $stateProvider from the UI-Route module and set up the “/login” and set as default. Don’t forget to link in _layout.cshtml.
uiroute.config(function ($stateProvider, $urlRouterProvider){
$urlRouterProvider.otherwise('/login');
$stateProvider
// State managing
.state('login', {
url: '/login',
templateUrl: '/App/Test/login.html',
controller: 'LoginController'
})
//Manager Role
.state('manager', {
url: '/manager',
templateUrl: '/App/Manager/home.html'
})
.state('manager.list', {
url: '/list',
templateUrl: '/App/Test/dataList.html',
controller: 'CarController'
})
//Manager Role
.state('employee', {
url: '/employee',
templateUrl: '/App/Employee/home.html'
})
.state('employee.list', {
url: '/list',
templateUrl: '/App/Test/homelist.html',
controller: function ($scope) {
$scope.Language = ['C#', 'VB', 'JavaScript', 'PHP'];
}
});
});
Step 6
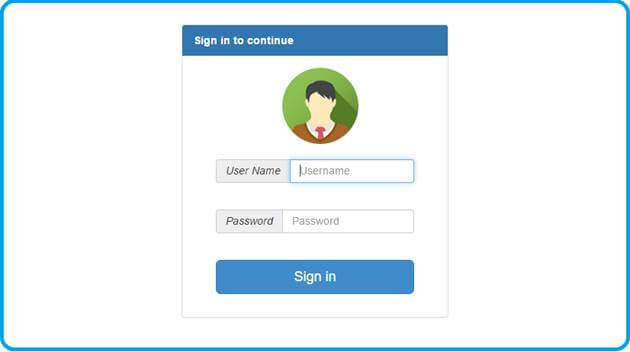
Run the project or click (F5). Application will open in your default browser.

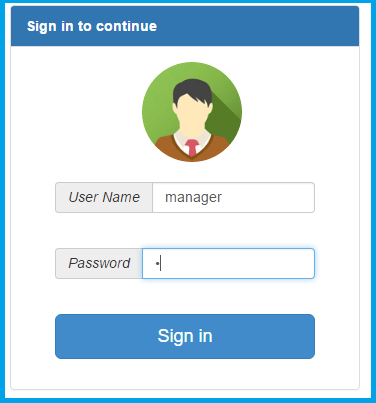
First, enter the manager role’s username & password.

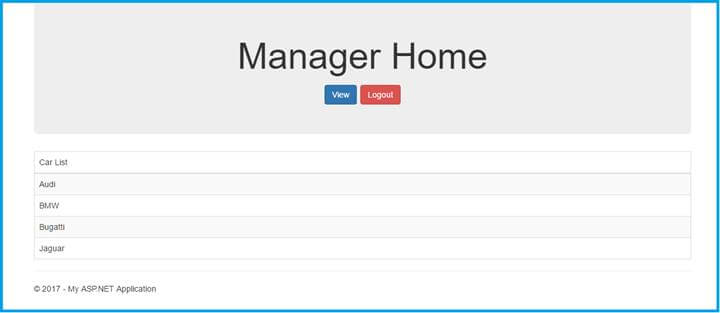
Home screen opens based on manager’s details. If we click the view button, it opens one more View in the manage state.

Click Logout button. It automatically goes to default login View. Now, let’s enter the employee role’s Username and password.

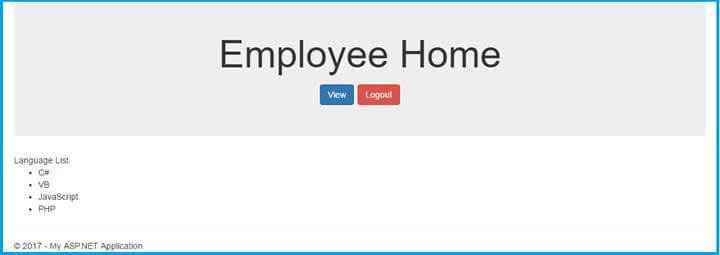
Now, employee screen will appear. Click the View button and it will show the list of languages.

This sample article will be helpful for your role based login in Angular JS application.
Conclusion
In this article, we have seen MVC using Angular UI-Route role based login. If you have any query, please ask me in comments section.
Happy Coding.
Leave a Reply