What is ASP.NET Web API?
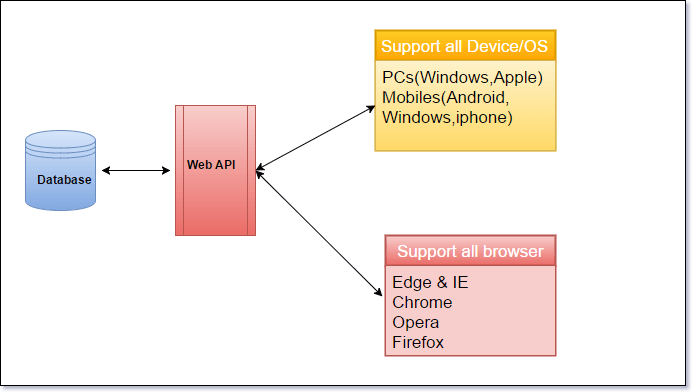
ASP.NET Web API is a framework to build Web API’s on the top of .NET framework, which makes it easy to build HTTP Services that comprises of range of clients, including mobile devices, all the Browsers & desktop Application.
Web API is a similar to ASP.NET MVC, so it contains all MVC features.
- Model
- Control
- Routing
- Model binding
- Filter
- Dependency injections
HTTP is not just for serving Web pages. It is also a powerful platform to build RESTful (Representational state transfer) API’s that expose Services and data. HTTP is simple, flexible & ubiquitous.
Why to use ASP.NET Web API?
Web API can be used anywhere in a wide range of client applications (Window & Web), Mobile device & Browsers. Web API perfectly supports HTTP verbs (GET, POST, PUT, DELETE).

Create simple Web API to send a mail
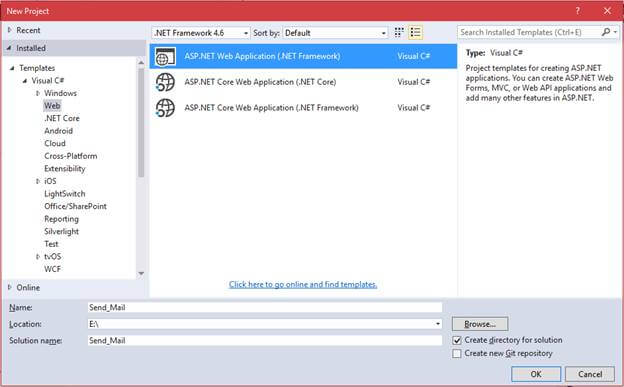
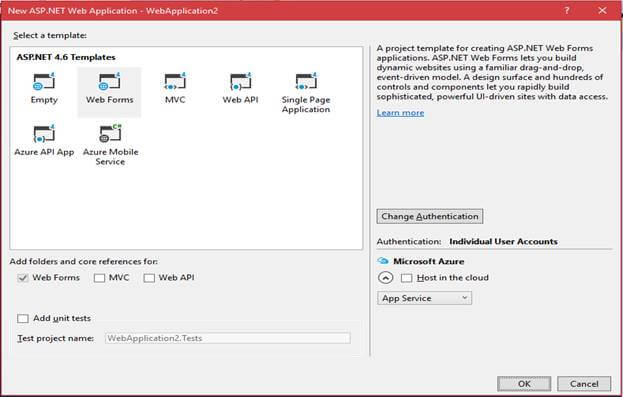
Open Visual studio 2015. Go to New Project-> Select Visual C# -> Web & choose the project type as ASP.NET Web Application in the popup.

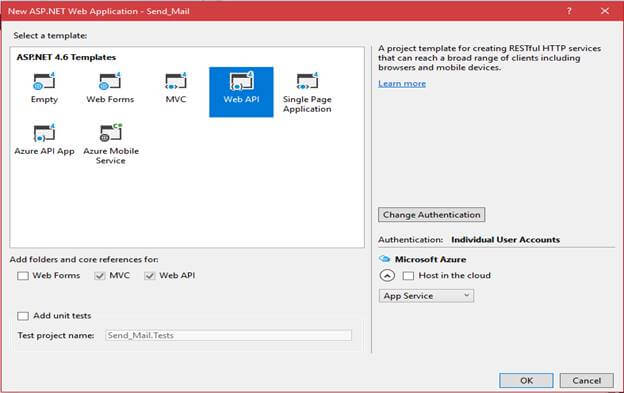
From the pop up given below, we will select the template as Web API.

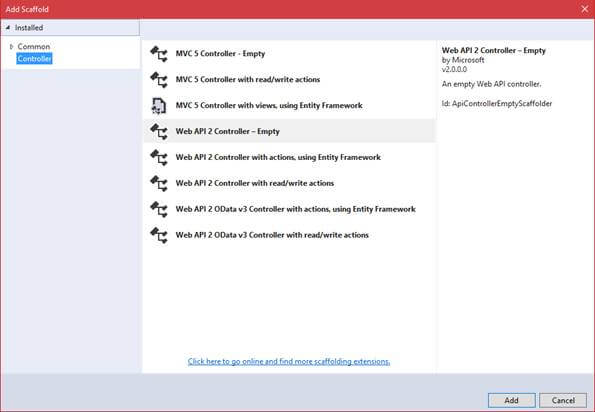
Once the project is created, add new API in the controllers folder.->Right click on controllers-> add controller. Now, add Scaffold & Create as API Controller “SendMailApiController” will appear.

Using the namespace
Write Web.Config File
I am using Gmail domain & configuring from Mail ID in the Web.config file.
<appSettings>
<add key="Port" value="587"/>
<add key="Host" value="smtp.gmail.com" />
<add key="MailFrom" value="XXXXX@gmail.com" />
<add key="password" value="XXXX" />
<add key="EnableSsl" value="True" />
</appSettings>
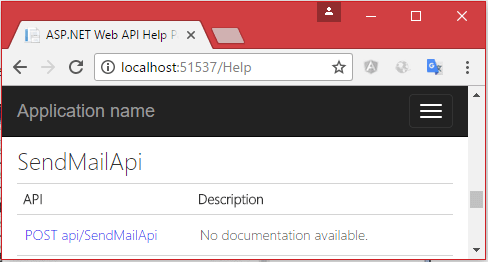
Once you run the Application, Web API REST Services are ready to consume.

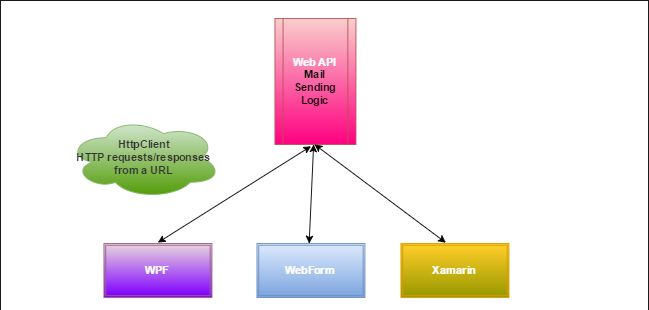
To call Web API method from
- WPF (Native Application)
- WebForm (Web Application)
- Xamarin (Mobile Application)

Consume Web API in WPF(Native Application)
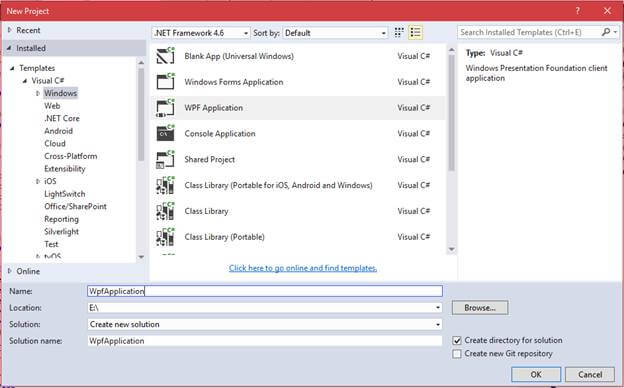
To create WPF Application ->New Project ->select Windows & choose WPF Application.

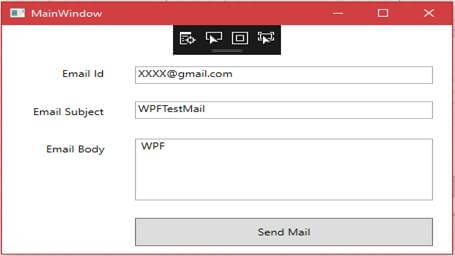
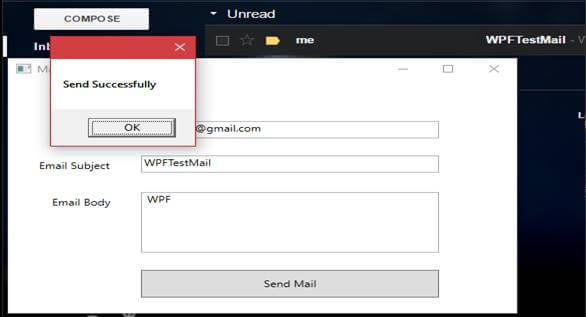
Simply design the Windows, as shown below, using XAML code (e.x) getting parameters to Email id, Email subject & Email body.

XAML code
After inserting the namespace, create new instance of the HttpClient, followed by setting its base URL to http://localhost:51537/api
public MainWindow()
{
HttpClient client = new HttpClient();
string apiUrl = ConfigurationManager.AppSettings["MailApi"] + "/SendMailApi";
client.BaseAddress = new Uri(apiUrl);
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
}
This accepts header property instruction, which is sent to the Server in response of JSON format.
new MediaTypeWithQualityHeaderValue(“application/json”)
The URL will be set in App.config file
<appSettings> <add key="MailApi" value="http://localhost:51537/api" /> </appSettings>
Follow the code given above, copy & paste the button click event.
Enter any input in WPF Window & click Send Mail button.

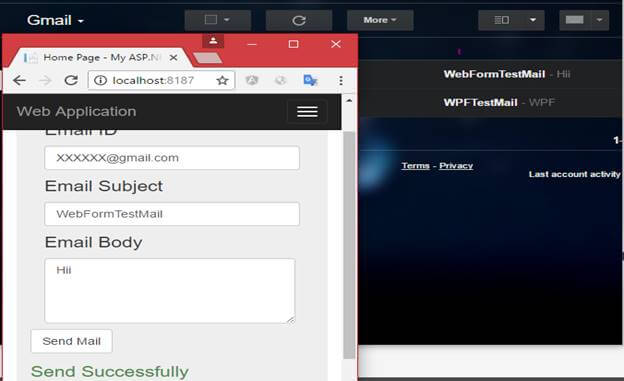
Consume Web API in WebForms (Web Application)
To create Web application, go to New Project ->Visual C#->Select ASP.NET Web Application in this popup and choose the Web Forms templates.

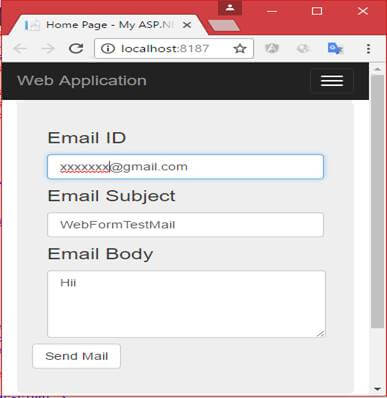
Once the project is created, you can create new Web Forms and design the forms, as shown below.

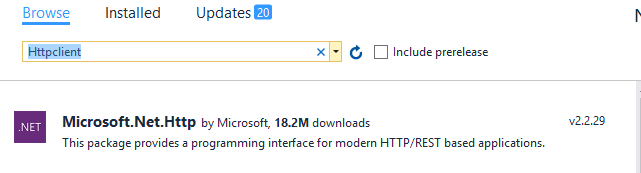
Same WPF code style will follow to the Web Application. If there is no HttpClient, then get into NuGet Package Manager.

After installing the interface you can alter the WPF code for web Forms..

Consume Web API in Xamarin (Mobile Application)
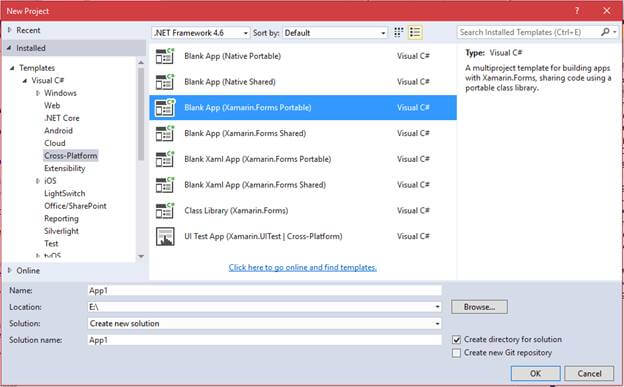
To create Mobile application, go to New Project ->Visual C#->select Cross-Platform & choose Blank App, using Portable class library in the popup.

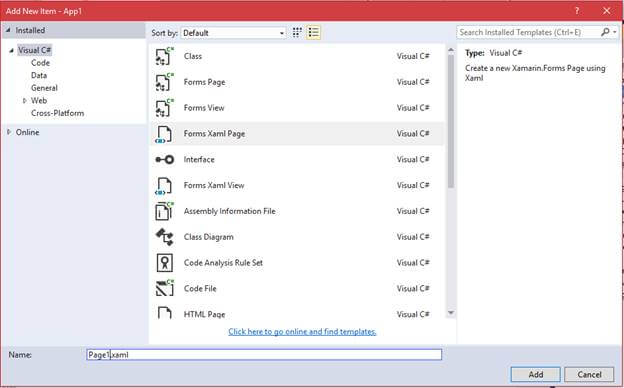
Right click on App (Portable) & add new Item->Forms Xaml Page.

Navigate my page in App.xaml.cs file
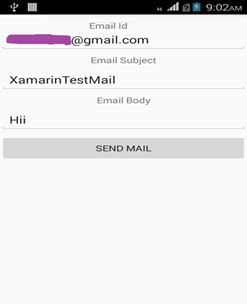
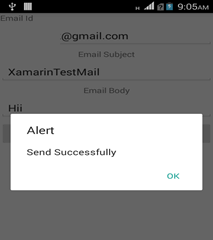
Just write XML code for an Android mobile UI, as shown below.

Follow the same HttpClient settings & alter the code based on mobile UI in the button clicked event.

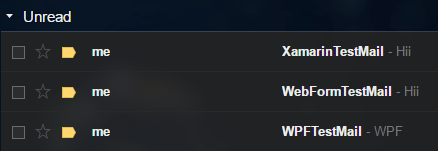
Finally, we have used ASP.NET Web API in different types of Application.

Conclusion
In this article, we have learned Web API, using WPF, WebForms and Xamarin. If you have any queries, please tell me through the comments section.
Leave a Reply